![Vue Router warn]: No match found for location with path "xxxxxxx" · Issue #1346 · vuejs/router · GitHub Vue Router warn]: No match found for location with path "xxxxxxx" · Issue #1346 · vuejs/router · GitHub](https://user-images.githubusercontent.com/35098590/158734614-a7da24ad-bc08-4be9-bed4-cec6255eb96f.png)
Vue Router warn]: No match found for location with path "xxxxxxx" · Issue #1346 · vuejs/router · GitHub

vue.js - Uncaught TypeError: Cannot use 'in' operator to search for 'path' in undefined - Stack Overflow

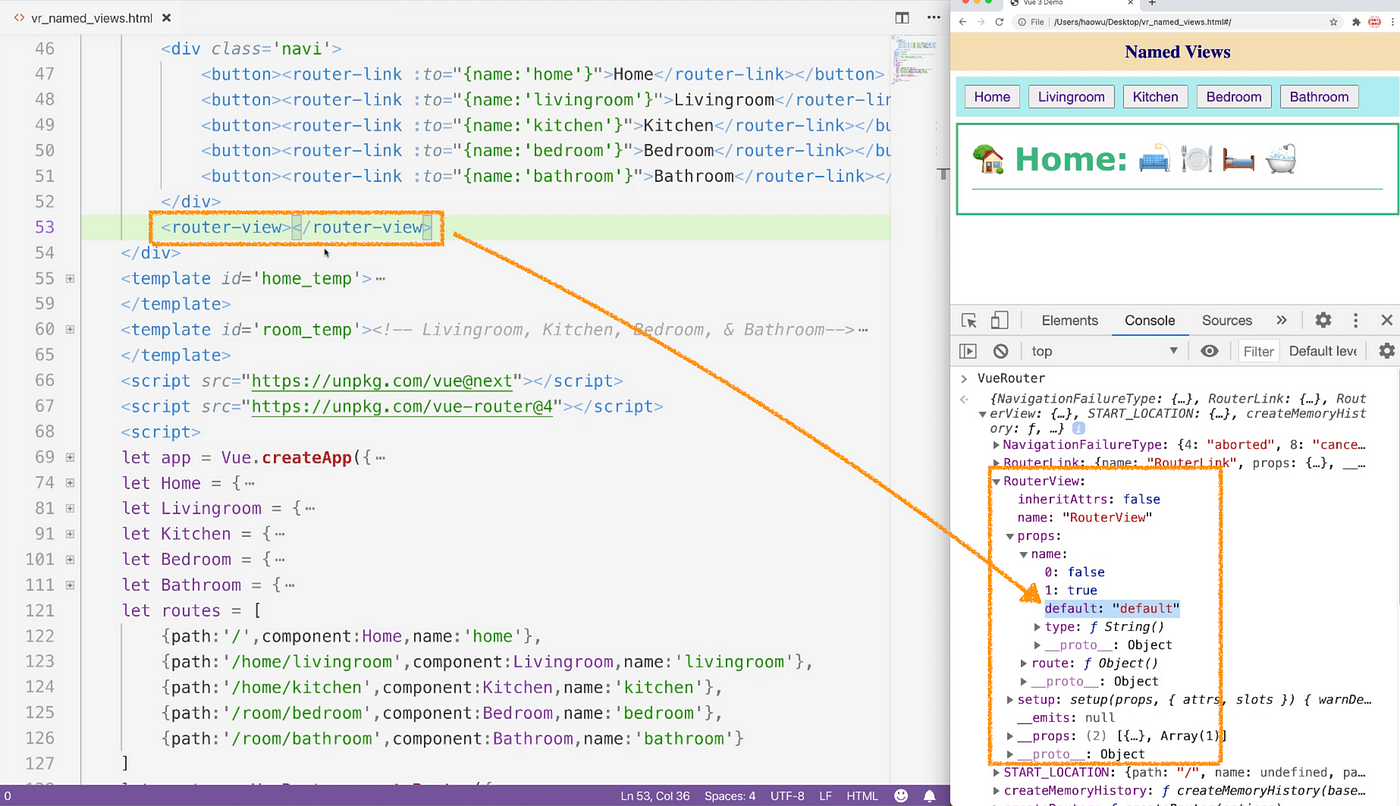
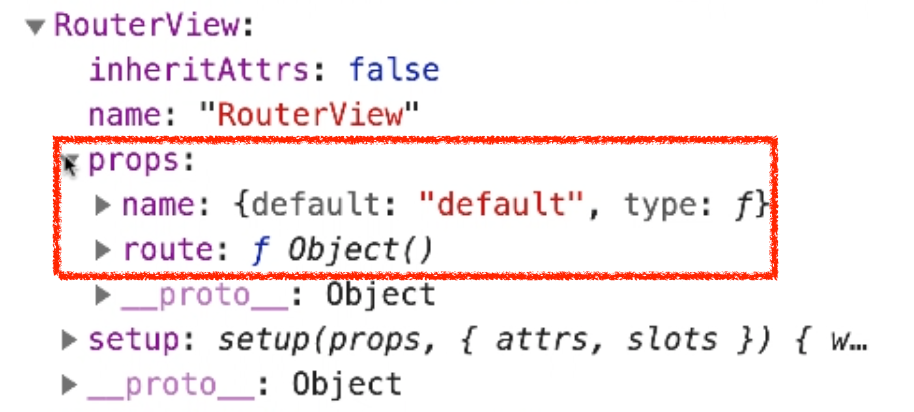
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

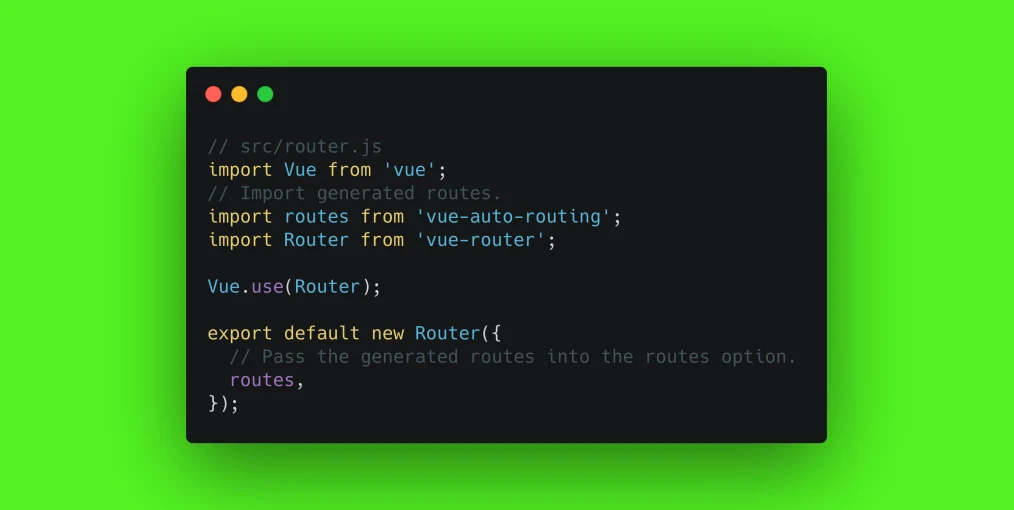
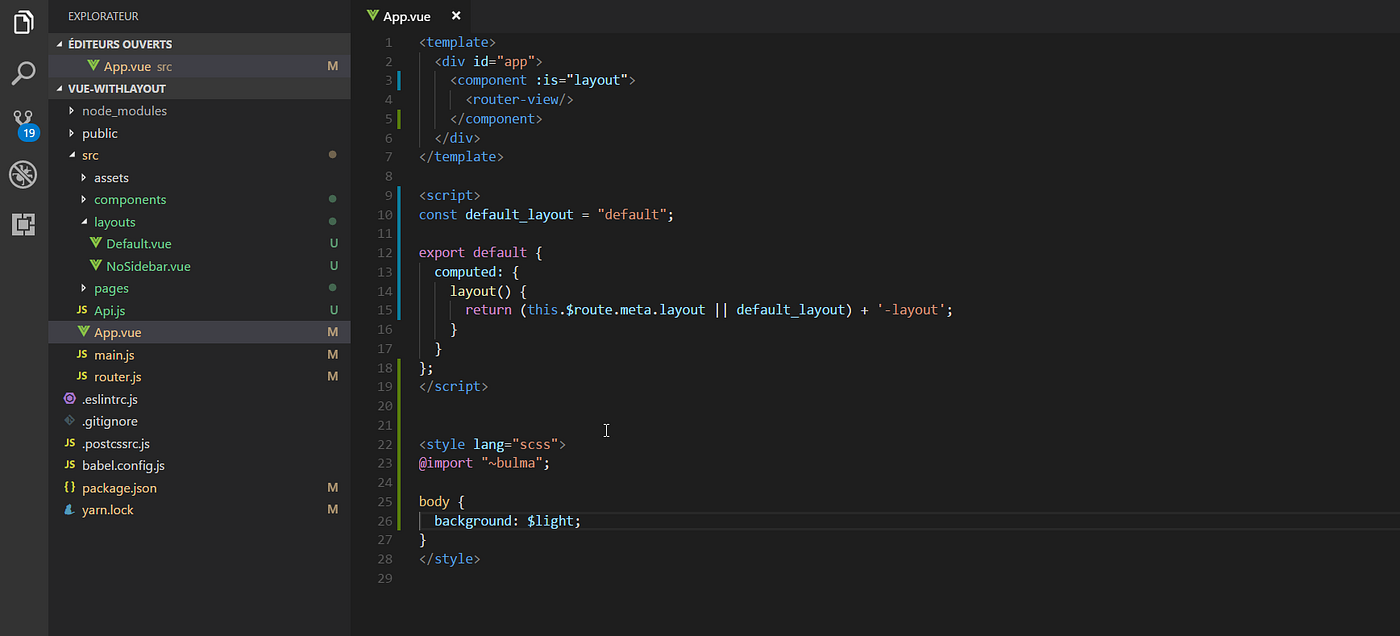
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy | ITNEXT