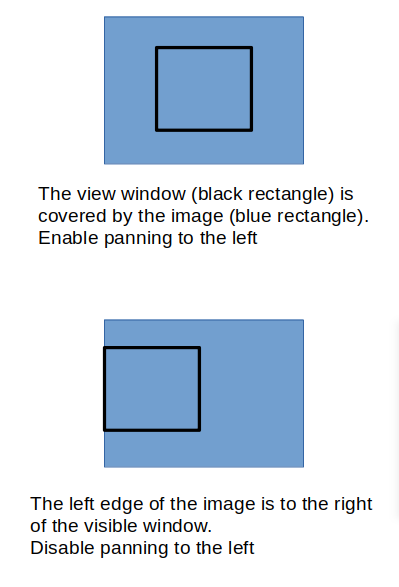
How to limit pan in OrbitControls for OrthographicCamera so that object (texture image) is always in the scene - Questions - three.js forum

Zoom and pan in Three.js customly — Simple Interaction in Data & Graph Visualization | by Simone Ceccarelli | Medium
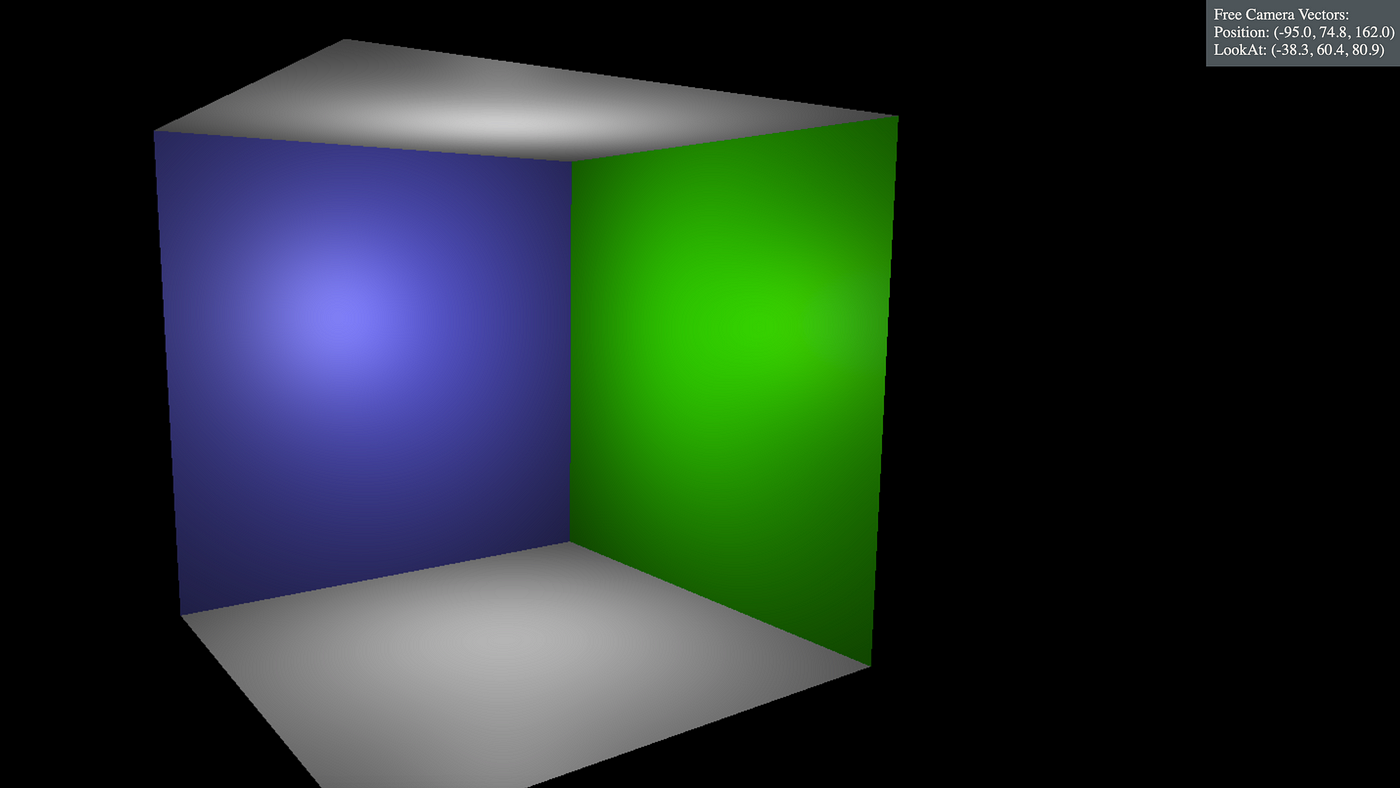
Ability to set OrbitControls different camera.lookAt vs controls.target · Issue #18476 · mrdoob/three.js · GitHub

Ability to set OrbitControls different camera.lookAt vs controls.target · Issue #18476 · mrdoob/three.js · GitHub




![Three.JS Orbit Controls: Zoom, Pan, Rotate [Checkers 1] - YouTube Three.JS Orbit Controls: Zoom, Pan, Rotate [Checkers 1] - YouTube](https://i.ytimg.com/vi/4ZgkMS5rH3E/maxresdefault.jpg)