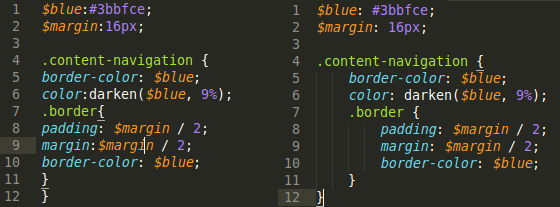
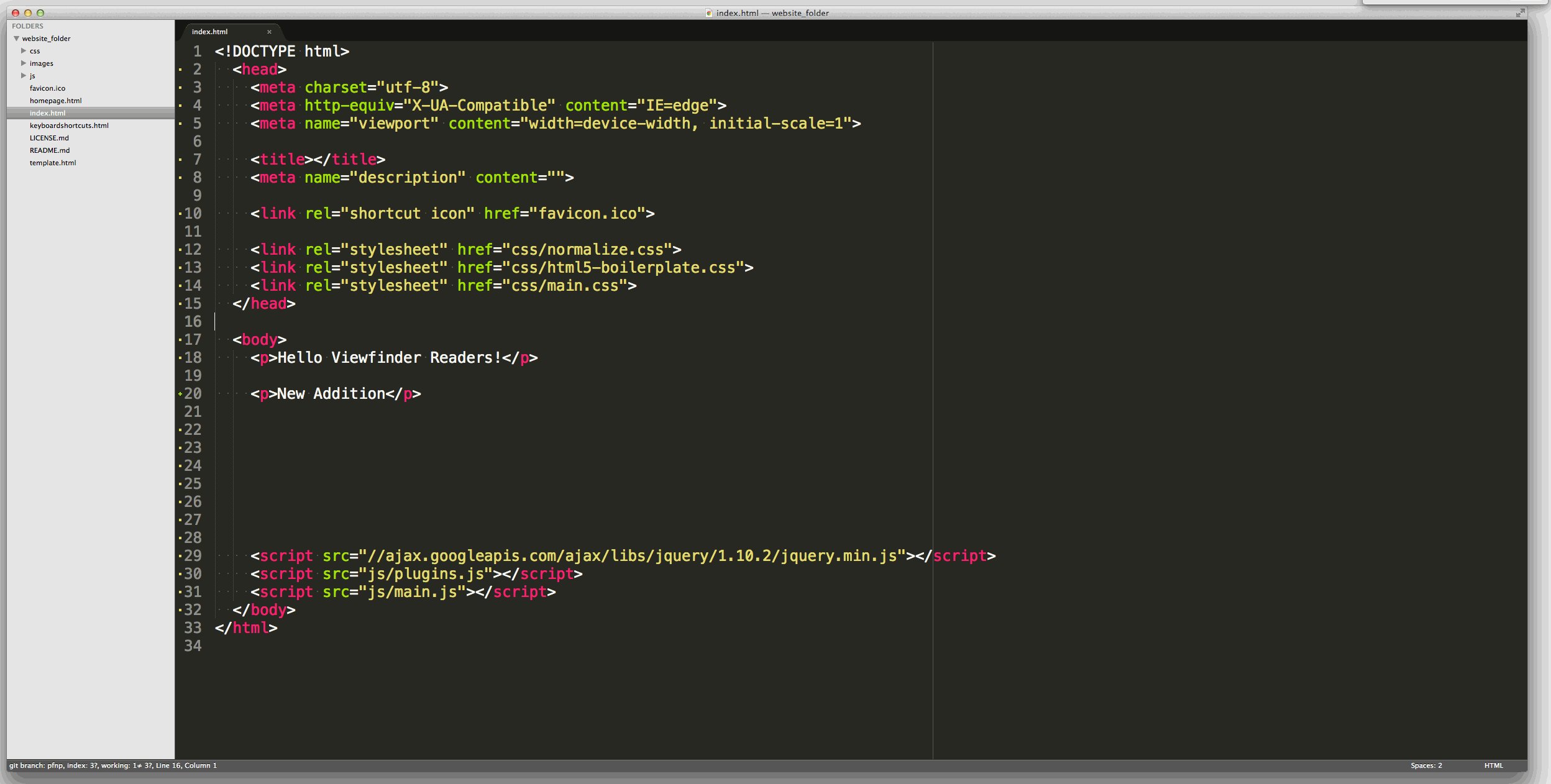
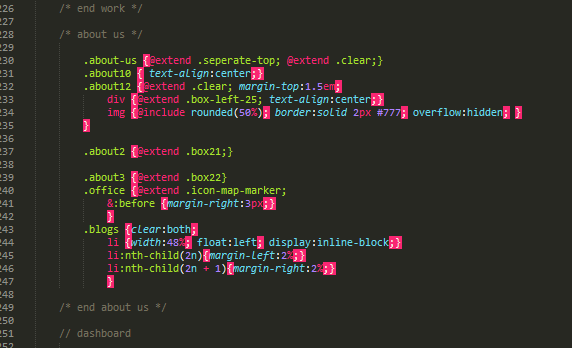
sass - BEM nesting SCSS with parent selectors breaks Sublime Text syntax highlighting? - Stack Overflow

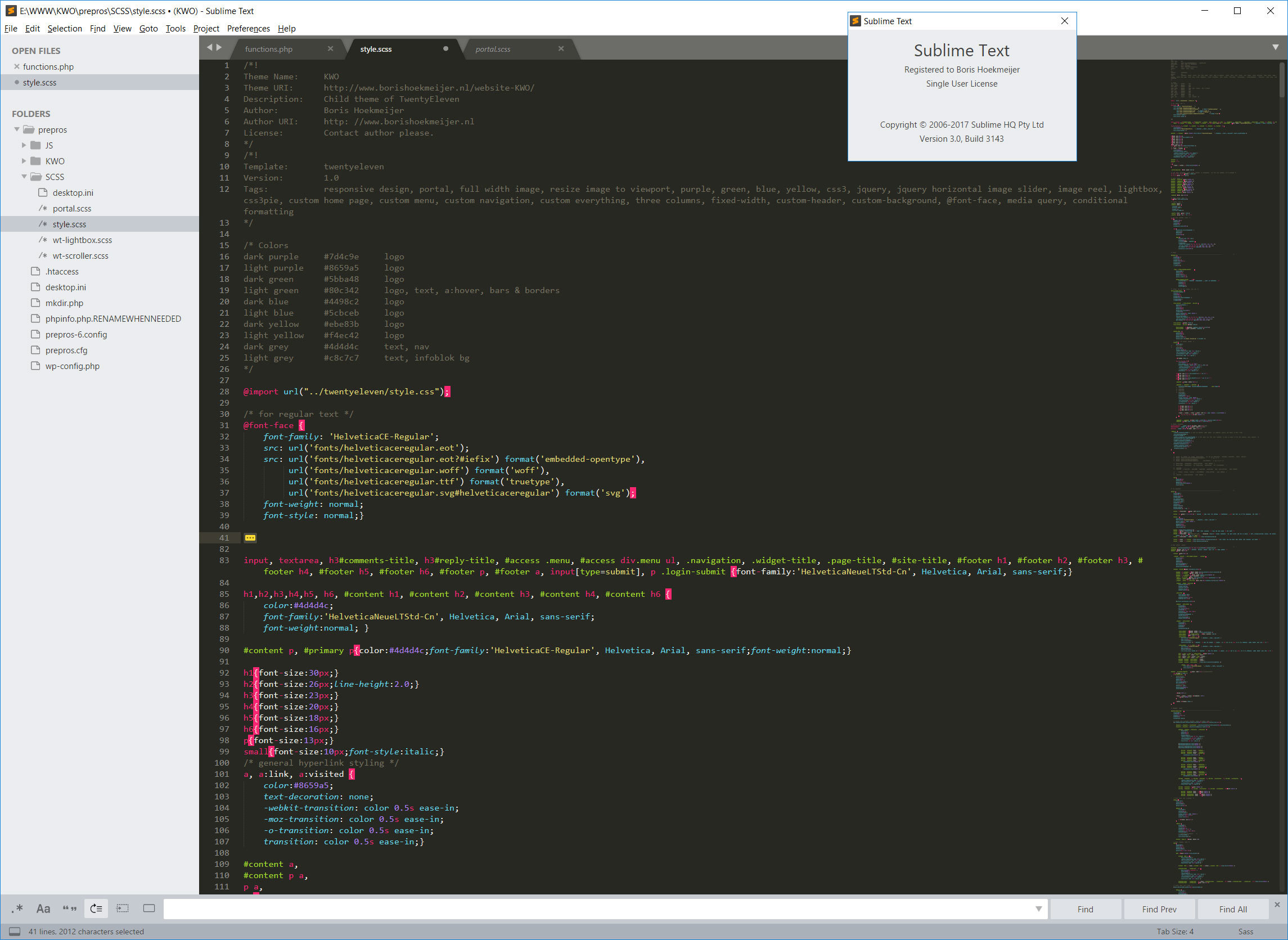
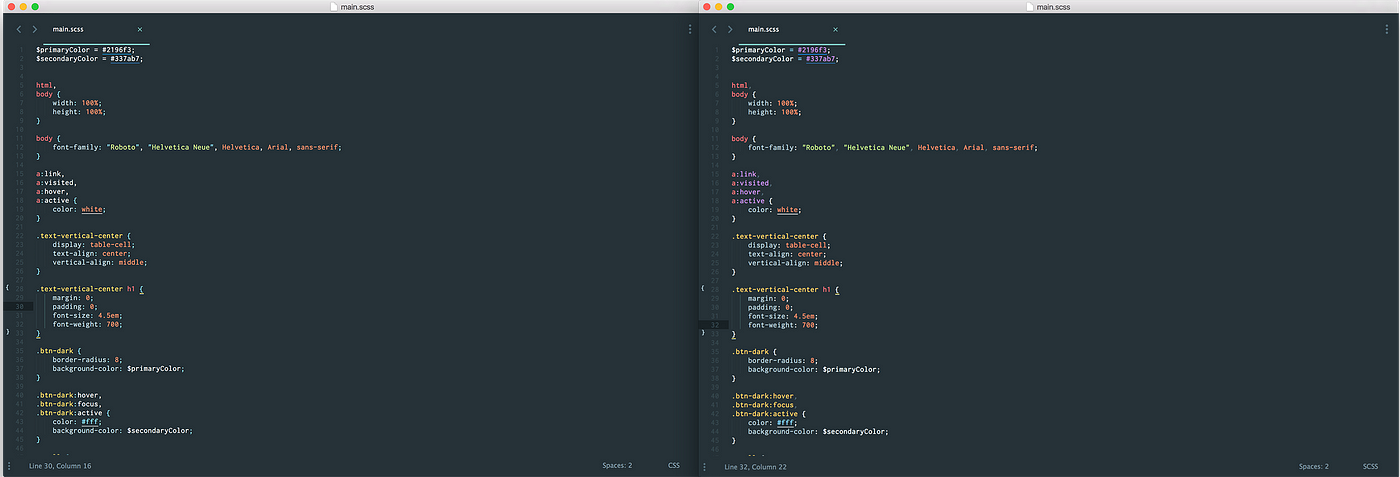
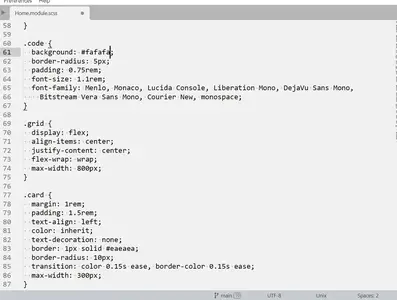
Wes Bos on Twitter: "🔥 Highlight CSS colors and Sass/Stylus/Less variables in Sublime Text http://t.co/eDD0jvm7XW http://t.co/n9KWNWHGRE" / Twitter