reactjs - Could not find "store" in the context of "Connect(DiveLogTable)". Either wrap the root component in a <Provider> Error in Redux component - Stack Overflow

reactjs - wrap the root component in a <Provider>,or pass a custom React context provider to <Provider> and the corresponding React context consumer to Connect - Stack Overflow

javascript - Webpack5 Module Federation: “Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a < Provider>” - Stack Overflow

Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

Could not find "store" in the context of "Connect(Routes)" · Issue #379 · supasate/connected-react-router · GitHub

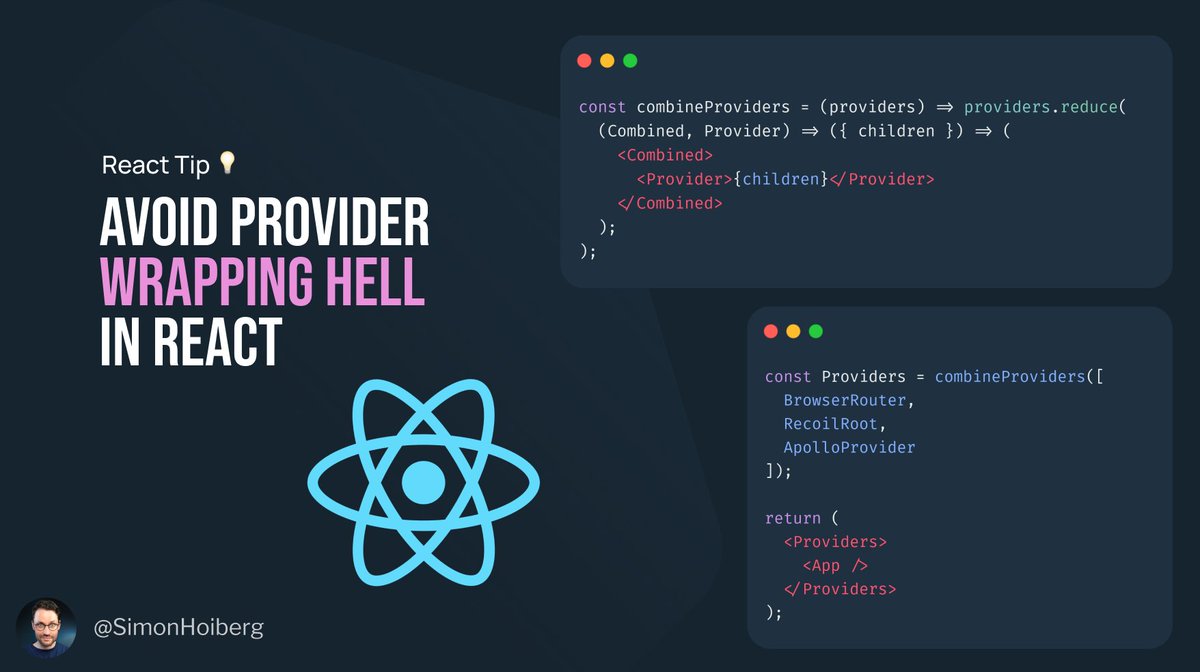
Simon Høiberg on Twitter: "React Tip 💡 Avoid Provider wrapping hell in React. Use this simple approach to combine all your Providers into a single Provider element. https://t.co/fQfrFEMKUf" / Twitter