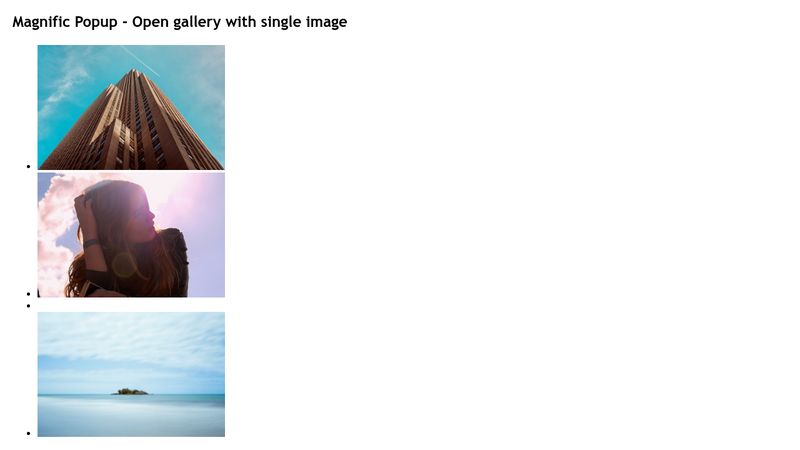
javascript - Portfolio Page Using MagnificPopup - Popup to link and popup to image on each portfolio item - Stack Overflow
![Responsive Filterable Lightbox Gallery [ HTML CSS JQUERY ] | JQUERY Magnific Popup Tutorial - YouTube Responsive Filterable Lightbox Gallery [ HTML CSS JQUERY ] | JQUERY Magnific Popup Tutorial - YouTube](https://i.ytimg.com/vi/smOVea4_KiI/maxresdefault.jpg)
Responsive Filterable Lightbox Gallery [ HTML CSS JQUERY ] | JQUERY Magnific Popup Tutorial - YouTube
Using Modernizr.js with Magnific-Popup breaks the popup system · Issue #288 · dimsemenov/Magnific-Popup · GitHub